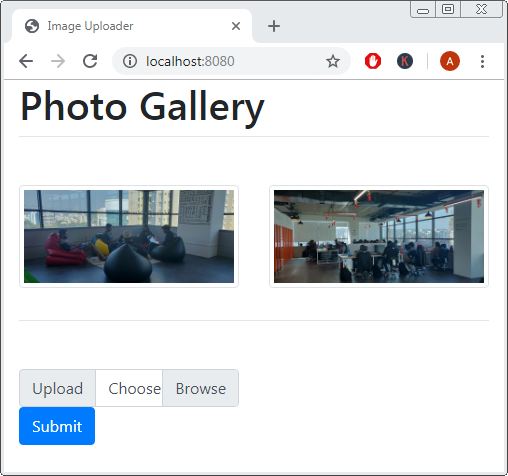
How to create a photo gallery in Go?
Photo gallery is a way of displaying the different images that are saved at a specific location. Here the different images are uploaded by user in a specified folder. For displaying the images first of all we need to read the directory containing the different images, and there after reading display the images one by one.

main.go
package main
import (
"crypto/sha1"
"fmt"
"html/template"
"io"
"log"
"net/http"
"os"
"path/filepath"
"strings"
)
var tpl *template.Template
func init() {
tpl = template.Must(template.ParseGlob("templates/*"))
}
func main() {
http.HandleFunc("/", index)
http.Handle("/gallery/", http.StripPrefix("/gallery", http.FileServer(http.Dir("./gallery"))))
http.Handle("/favicon.ico", http.NotFoundHandler())
http.ListenAndServe(":8080", nil)
}
func index(w http.ResponseWriter, req *http.Request) {
if req.Method == http.MethodPost {
mf, fh, err := req.FormFile("nf")
if err != nil {
fmt.Println(err)
}
defer mf.Close()
// create sha for file name
ext := strings.Split(fh.Filename, ".")[1]
h := sha1.New()
io.Copy(h, mf)
fname := fmt.Sprintf("%x", h.Sum(nil)) + "." + ext
// create new file
wd, err := os.Getwd()
if err != nil {
fmt.Println(err)
}
path := filepath.Join(wd, "gallery", fname)
nf, err := os.Create(path)
if err != nil {
fmt.Println(err)
}
defer nf.Close()
mf.Seek(0, 0)
io.Copy(nf, mf)
}
file, err := os.Open("gallery")
if err != nil {
log.Fatalf("failed opening directory: %s", err)
}
defer file.Close()
list, _ := file.Readdirnames(0) // 0 to read all files and folders
tpl.ExecuteTemplate(w, "index.gohtml", list)
}
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Image Uploader</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h1>Photo Gallery</h1>
<hr class="mt-2 mb-5">
<div class="row text-center text-lg-left">
{{range .}}
<div class="col-lg-3 col-md-4 col-6">
<a href="#" class="d-block mb-4 h-100">
<img class="img-fluid img-thumbnail" src="/gallery/{{.}}">
</a>
</div>
{{end}}
</div>
<hr class="mt-2 mb-5">
<div class="row">
<div class="col-lg-3 col-md-4 col-6">
<form method="post" enctype="multipart/form-data">
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroupFileAddon01">Upload</span>
</div>
<div class="custom-file">
<input type="file" class="custom-file-input" name="nf" aria-describedby="inputGroupFileAddon01" id="inputGroupFile01" required>
<label class="custom-file-label" for="inputGroupFile01">Choose file</label>
</div>
</div>
<div class="input-group">
<div class="custom-file">
<input type="submit" class="btn btn-primary">
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>Most Helpful This Week
Regular expression to validate phone number
Get Year, Month, Day, Hour, Min and Second from current date and time.
How to use a mutex to define critical sections of code and fix race conditions?
How to use wildcard or a variable in our URL for complex routing?
Find length of Channel, Pointer, Slice, String and Map
Replace first occurrence of string using Regexp
