Beego create simple Route and use GET method to display page content
In below example we are creating a simple About Us page. For which we are creating a new controller, set the route for controller, call Get method to load the page and content for that page.
Step 1:
Go to the views folder [src\demoProject\views] and create basic layout which we can use in all CMS pages.
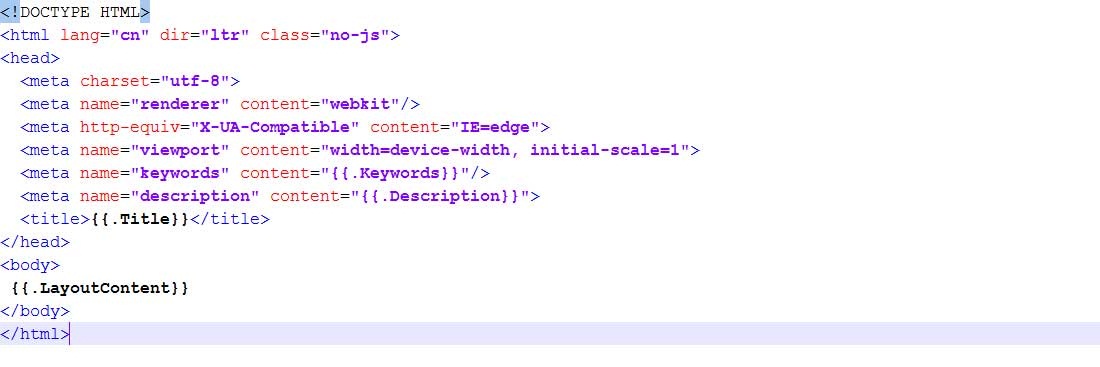
- Create homelayout.html write below code in head section.
<meta name="keywords" content="{{.Keywords}}"/>
<meta name="description" content="{{.Description}}">
<title>{{.Title}}</title>
{{.LayoutContent}}
 - Now Create another file aboutTemplate.html with below code.
- Now Create another file aboutTemplate.html with below code.
<div class="row">
<div class="col-md-12" role="main">
<div class="post-container">
<h2 class="post-title page-title"><a href="{{.URL}}" rel="bookmark">{{.Name}}</a></h2>
<!-- content -->
<div class="post-content">
{{str2html .Content}}
</div>
</div>
</div>
</div>
Step 2:
Go to the controllers folder [src\demoProject\controllers] and create common.go file in which we can import common packages and load default layout of view.
- Write below code in common.go
package controllers
import (
"github.com/astaxie/beego"
)
type Common struct {
beego.Controller
}
func (this *Common) Prepare() {
this.Layout = "homelayout.html"
}
package controllers
type AboutController struct {
Common
}
func (this *AboutController) Get() {
this.TplName = "aboutTemplate.html"
this.Content()
}
func (this *AboutController) Content() {
this.Data["URL"] = "/about"
this.Data["Title"] = "Software Leader in India | Technology Service Provider | Software Company"
this.Data["Description"] = "Microsoft Corporation India is one of the fastest growing subsidiaries of Microsoft Corporation. Microsoft in India, is the leading technology service provider."
this.Data["Keywords"] = "microsoft"
this.Data["Name"] = "Impacting lives, transforming businesses"
this.Data["Content"] = "At Microsoft, we are on a mission to empower every person and every organization on the planet to achieve more. Our way forward is to build best-in-class platforms and productivity services for a mobile-first, cloud-first world. We’ll also keep innovating to reinvent productivity & business processes, build the intelligent cloud platform and create more personal computing solutions."
}
Step 3:
Go to the routers folder [src\demoProject\routers] and open the router.go file. Add below line in router.go to call the AboutController's Get Method.
- The updated code in router.go is as follow:
package routers
import (
"demoProject/controllers"
"github.com/astaxie/beego"
)
func init() {
beego.Router("/", &controllers.MainController{})
beego.Router("/about", &controllers.AboutController{})
}
Step 4:
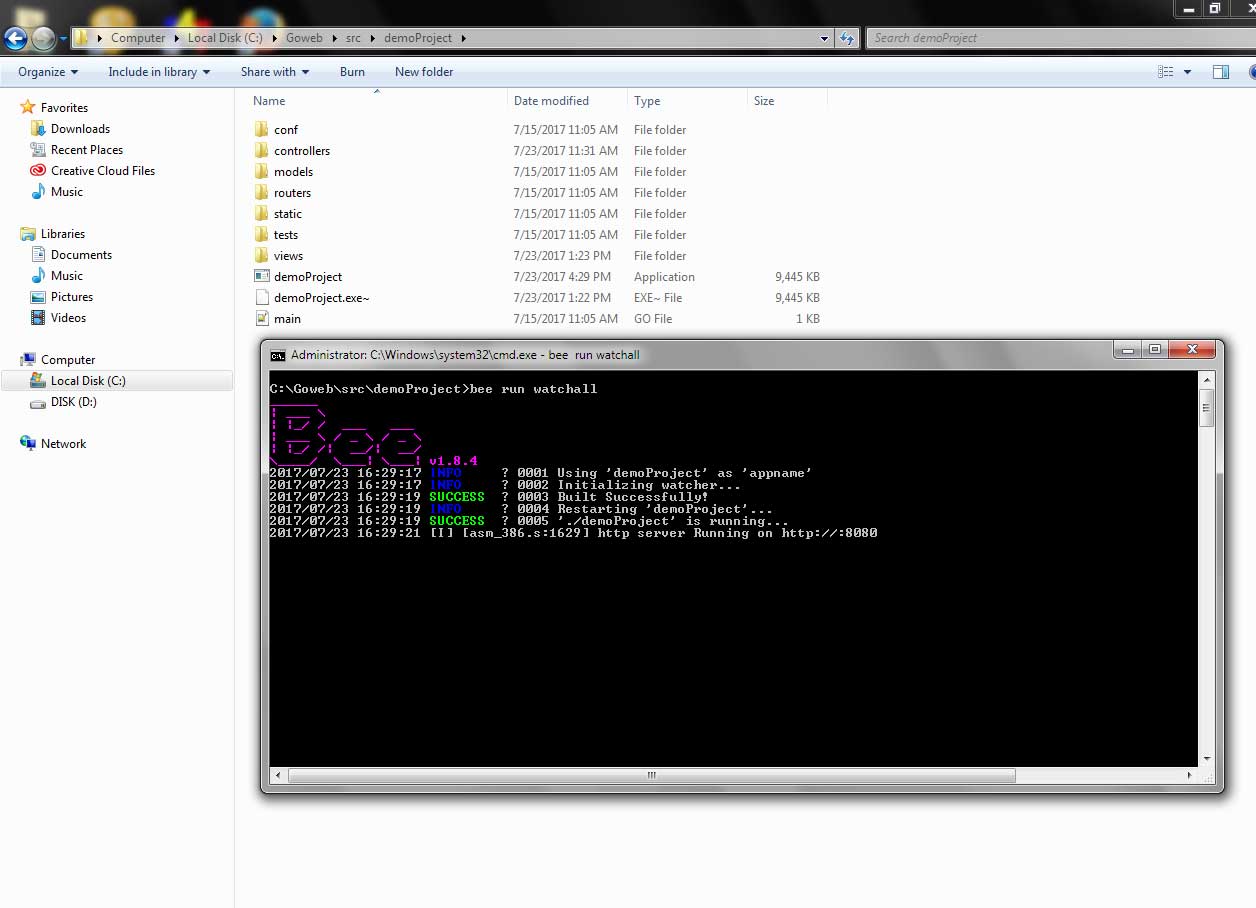
Now using commond prompt go to the [src\demoProject] folder and run the commond "bee run watchall"
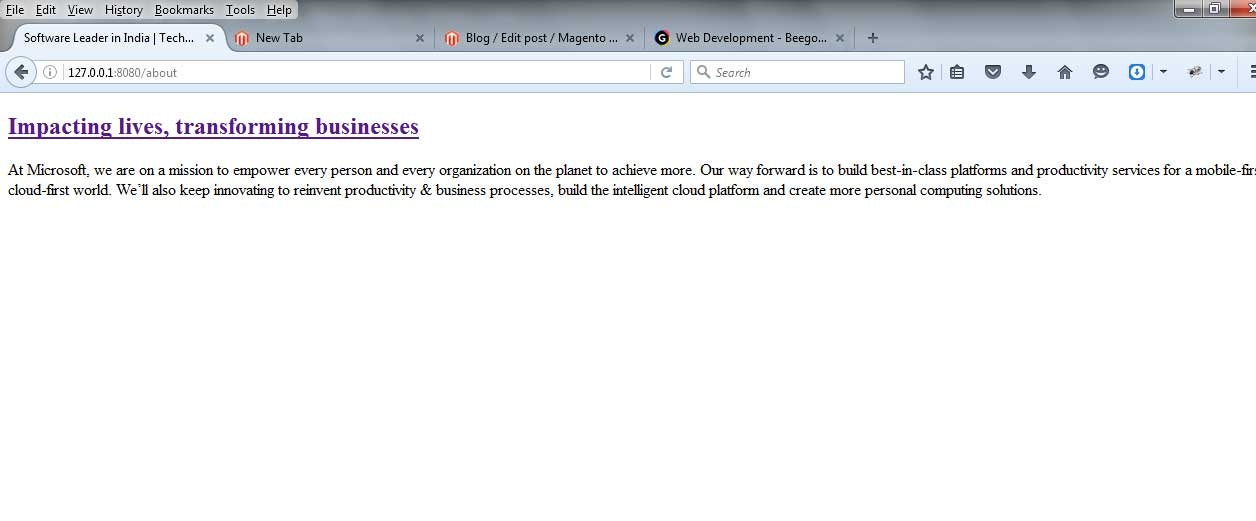
- In browser now hit the URL http://127.0.0.1:8080/about