Create React App
It is a Command Line Interface(CLI) tool that makes creating a new React project, adding files and other on-going development tasks like testing, bundling and deployment easier. It is based on Node.js and provides commands to set up and modify a React application in an immediate way.
In order to install create-react-app, you need Node.js installed on your machine (Get the latest version of NodeJS from nodejs.org and install it on your machine.) To install create-react-app from the command line, run the following:
npm install -g create-react-appAfter installation, you can verify whether it is properly installed by typing the following command:
create-react-app --versionTo create a React app (or site) with Create React App, we would run the following command in the command line:
npx create-react-app test-projectNode.js installed npx command to run the Node.js packages. The create-react-app argument tells npx to run the create-react-app package that creates new React projects. Third argument is test-project, which is the name of the project to create. When you run this command, the project will get created, and all the packages required for developing and running a React project will get downloaded and installed. The creation process may take several minutes, since it has to download the npm packages needed for the project.
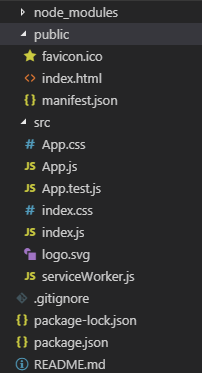
Open the test-project folder using your preferred editor, and you will see the project structure as shown below:

Let's break down the purpose of each of these folders and files that Create React App gives us out of the box.
| Files and Folders | Description |
|---|---|
| node_modules | In this folder NPM will save all dependent files and libraries required for our project. When we install new packages, those packages will get stored in in the node_modules folder. |
| public | This folder contains the static parts of our application. |
| public/favicon.ico | This is the icon shown in the browser's address bar and is used for bookmarks. By default the favicon.ico is the React logo, which we need to replace with our own favicon.ico file. |
| public/index.html | This is the HTML file that is loaded by the browser. It contains an element in which the application is displayed and a script element that loads the application's JavaScript files. |
| public/manifest.json | This provides meta information about our site app. It is generally used for devices to give an Add to Home Screen option that will load an icon for our site to our device's home screen. It is required to modify the short_name, name, theme_color and background_color to suite our project needs. |
| src | The src folder is the most prominent in the project because it is where the application’s code and content files are placed and where you will desing and develop new features required for our project. |
| src/App.css | This file contains the placeholder CSS styles for new projects. |
| src/index.css | This file contains the global CSS styles for the application. |
| src/App.js | Contains the definition of the main component of the sample application. |
| src/index.js | This is our entry point for our app and where Create React App will start looking to for other files to import and bundle. It also loads any high level functionality like service workers. |
| src/App.test.js | Stores the basic unit test involving the App component. |
| src/serviceWorker.js | They are a Web API that leverages caches to allow for sites to work offline or faster on slow connections. This file is used by progressive web applications, which can work offline. |
| src/logo.svg | This image file contains the React logo. |
| .gitignore | This file is used to exclude files and folders from the Git revision control package. |
| package.json | The initial set of packages is defined in the package.json file using the dependencies and devDependencies properties. The dependencies section is used to list the packages that the application will require to run. This file contain NPM scripts we can run with our app. We need to modify the name or version of our app here. |
| README.md | This document consists of notes to all you need to start building a React-based application. You need to organize or overwrite it with your own documentation. |
Create React App has its own set of commands it gets from React Scripts:
| npm start | This command starts our development server. |
| npm build | This command performs the build process. |
| npm test | This command runs any unit tests we have setup. |
| npm eject | Create React App offers a number of built in tools, if you want to modify the configuration files for the built in tools. This command copies the hidden configuration files for all the development tools into the project folder. |
Create React App is a great call for starting React projects. It should work as a solution for most of your projects.
